tl;dr version: I made a userscript that forces the new Gmail interface to show the email list as the expanded 3-line-per-thread display. You can find the userscript on my GitHub gist.
Although I don't use it for my personal Gmail account, I have long used the 'Split Pane' visual mode (with a vertical split) for my work Gmail. I find it easier to go through a lot of email by having the list of email threads on the left, and the currently selected email thread showing on the right.
However, with the recent Gmail interface changes that landed around the start of the year, this has become a lot less usable. Previously, the list of emails on the left would show each thread on three lines: one for the sender(s), one for the subject, and the other with a short preview of the email(s).
The new interface attempts to force everything onto one line, making all the sets of information quite useless, as they all fight for the limited available horizontal space. You can get the interface to split it back to three lines, but only if you resize the browser window (or the email list pane) down to limit horizontal space. By the time that kicks in, however, the amount of information displayed is still less than ideal.
As the new Gmail interface can show emails in the list with three lines, I thought it shouldn't be too hard to come up with a userscript to make it do that all the time. For the unaware, userscripts are usually small bits of JavaScript code that modify a web page to do something different. You will need to install a userscript manager extension into your browser to be able to run userscripts. There are several notable ones, but I use Violentmonkey, which is open source and pretty friendly.
I should warn that I'm definitely no developer, and what I usually end up doing is googling and blindly hacking until I get something that works. That is no exception here.
You can find the userscript I created on my GitHub gist.
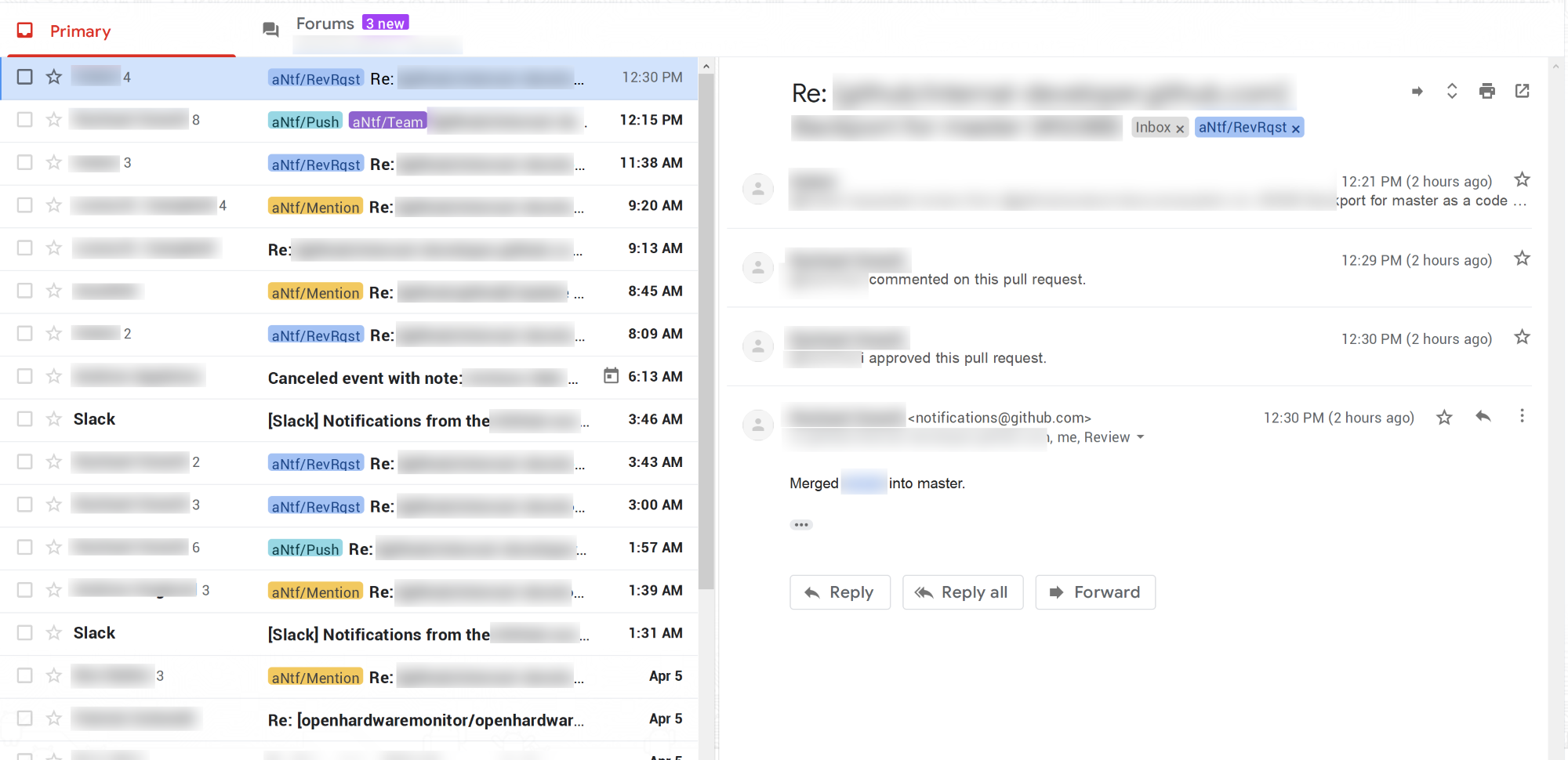
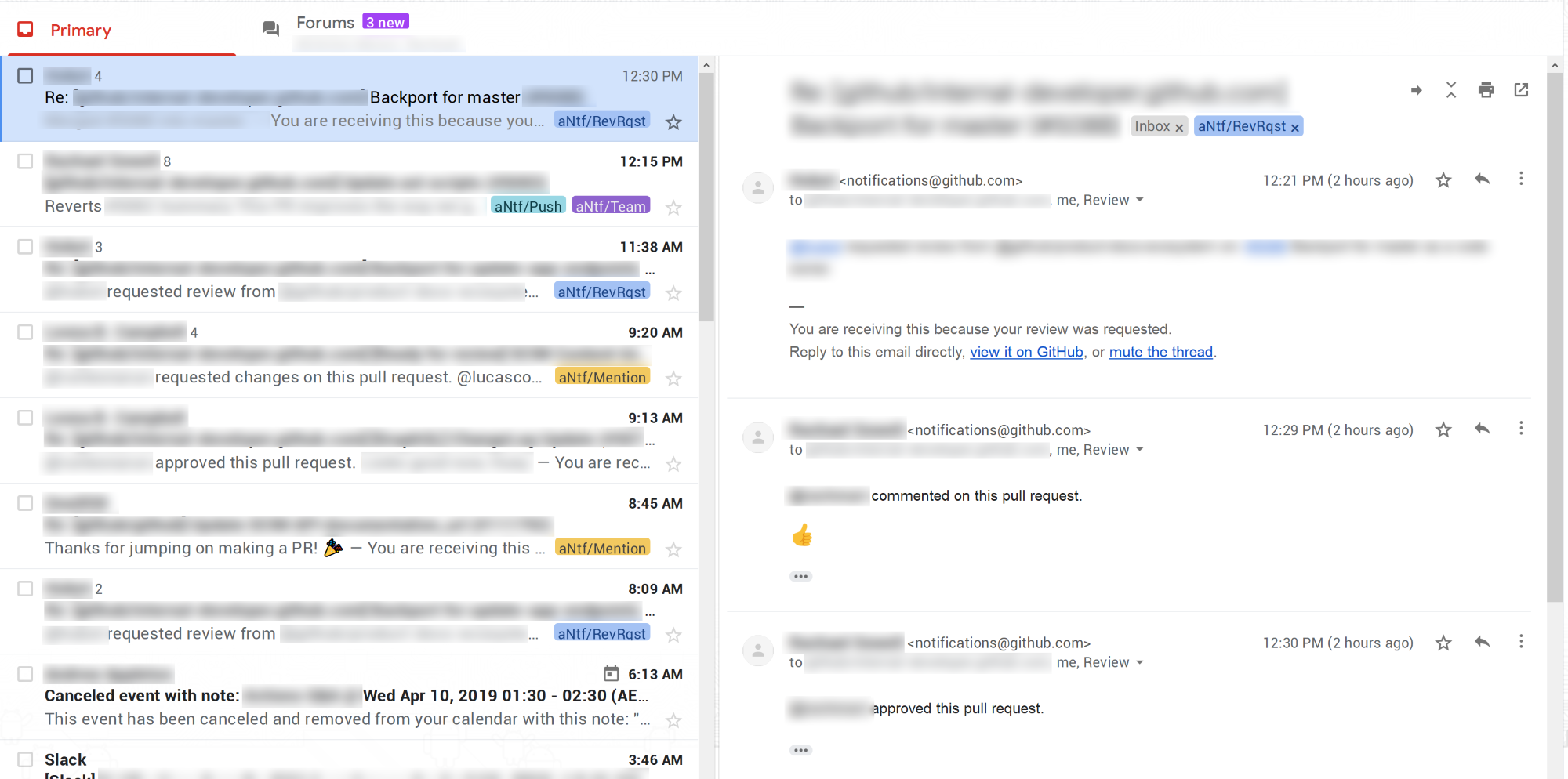
The before and after screenshots are below (sensitive work content has been blurred out).
Before (default Gmail):

After (with my userscript running):

Hopefully you can see the difference it makes! Although fewer email threads fit vertically on the screen, those that are there are much easier to see and parse: more of the subject is shown, as well as a meaningful preview. Scrolling to see extra email threads in the list is a lot easier compared to opening and closing email threads to understand what they are about.
In terms of the userscript itself, what it essentially does is look for the relevant email list div, and apply a CSS class to it. It then creates a JavaScript MutationObserver (which I didn't know was possible before now!) to watch the div, and if the class is removed, it re-adds it back in. I have no idea if this method is the most efficient or least resource-intensive, but in my head it makes sense. The only looping in the script is done until the script finds the div (as the page load can take some time).
If you want to use this script, the only thing you might need to change in the code is the @match metadata near the start of the script. This controls on which pages the script will run, and I have it set to run only on my work Gmail account (which is the second Google account logged in), so the URL is https://mail.google.com/mail/u/1/* . If you are logged in to only one Google account, this probably needs to be changed to https://mail.google.com/mail/u/0/* to have the script activate for you.
I'm pretty happy with the overall result, but again, I make no assurances on the quality, security, or longevity of this script. When the next Gmail interface update arrives, the script might stop working until I update it. Let me know if you have any feedback or suggestions!
